CHARLENE BEIJING
Virtual
Exhibition
Exploring art should be immersive and accessible. Discover the elegance of the Bamboo Fan collection and experience the Charlene (Beijing) jewelry exhibition from anywhere with a digital showcase.
CLIENT
Charlene Beijing
PRODUCT
VR Gallery & Website
Role
UI/UX Designer
Role
April - may 2024
OVERVIEW
Designing a vr gallery
Our project brings the elegance of Charlene’s ‘Bamboo Forest Creativity’ jewelry exhibition to a global audience through an immersive online experience. We designed a sleek, single-page website and crafted a visually compelling space that mirrors the physical exhibition at the V&A Museum, offering an engaging way to experience fine jewelry and Chinese cultural artistry—no matter where you are in the world.
OBJECTIVE
Develop an interactive virtual gallery to replicate the exhibition experience.
Structure the website for easy access to exhibition details and multimedia content.
Provide detailed product information so users can explore the jewelry pieces.
CHALLENGES
Explore collaboration with Charlene while recognizing timeline limitations.
Limited customization in ArtSteps restricts ability to fully replicate the exhibition.
Technical challenges in integrating ArtSteps seamlessly within the website.
MY ROLE
- UI/UX & Graphic Designer
Designed wireframes, assisted with website development and content writing
Worked closely with team members to gather details about the Charlene brand and its exhibition, despite limitations
WHAT'S THE PROBLEM?
The virtual gallery and website for the Charlene ‘Bamboo Forest Creativity’ exhibition should provide an immersive experience for users interested in jewelry and cultural artistry.
The website should seamlessly integrate the ArtSteps virtual gallery while maintaining a visually cohesive and brand-consistent design. Exhibition information, jewelry details, and multimedia enhancements should be clear, accessible, and engaging, allowing users to explore the collection while reinforcing the connection to the brand.
OUR QUESTIONS?
How can we design the website’s structure to ensure smooth navigation and user engagement?
What visual elements (color scheme, typography, layout) will best align with Charlene’s branding?
What are the limitations of ArtSteps, and how can we work around them to achieve our desired experience?
What user actions should be prioritized?
Understand
identifying Audience
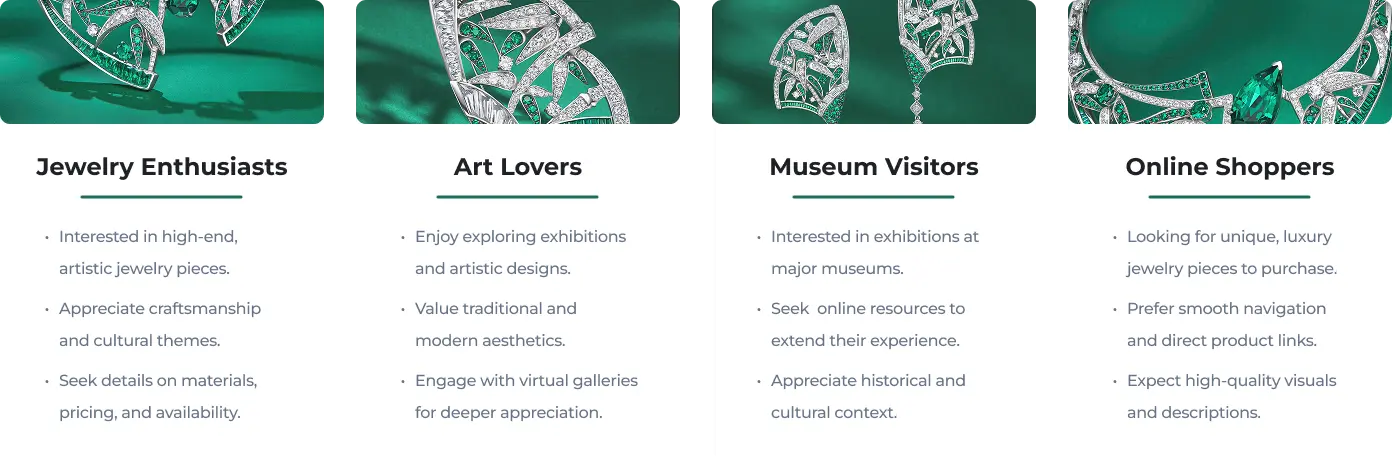
target audience
As part of the UX team, I worked to define the audience for our virtual gallery and website. We analyzed their interests, behaviors, and expectations to understand how they engage with jewelry exhibitions and online showcases. This research highlighted their motivations, from appreciating craftsmanship to seeking an immersive gallery experience.
Our research highlighted the importance of immersive storytelling, and brand consistency to captivate both jewelry enthusiasts and design-conscious audiences. By mapping user interactions, we identified opportunities to optimize engagement and create a digital experience that mirrors the elegance of the Charlene London exhibition.

FEATURES & GOALS
We identified the essential features that define the website experience and structured them to enhance user engagement. With our target audience in mind, we aimed to create a visually immersive and intuitive platform that showcases the exhibition seamlessly. Each feature was designed to strengthen storytelling, improve navigation, and provide users with a richer understanding of the Charlene brand.
Multimedia
The website features embedded videos, audio, and text to provide historical and artistic context for the jewelry collection.
jewelry showcase
A dedicated section displays high-quality images, descriptions, and specifications to highlight each jewelry piece in detail.
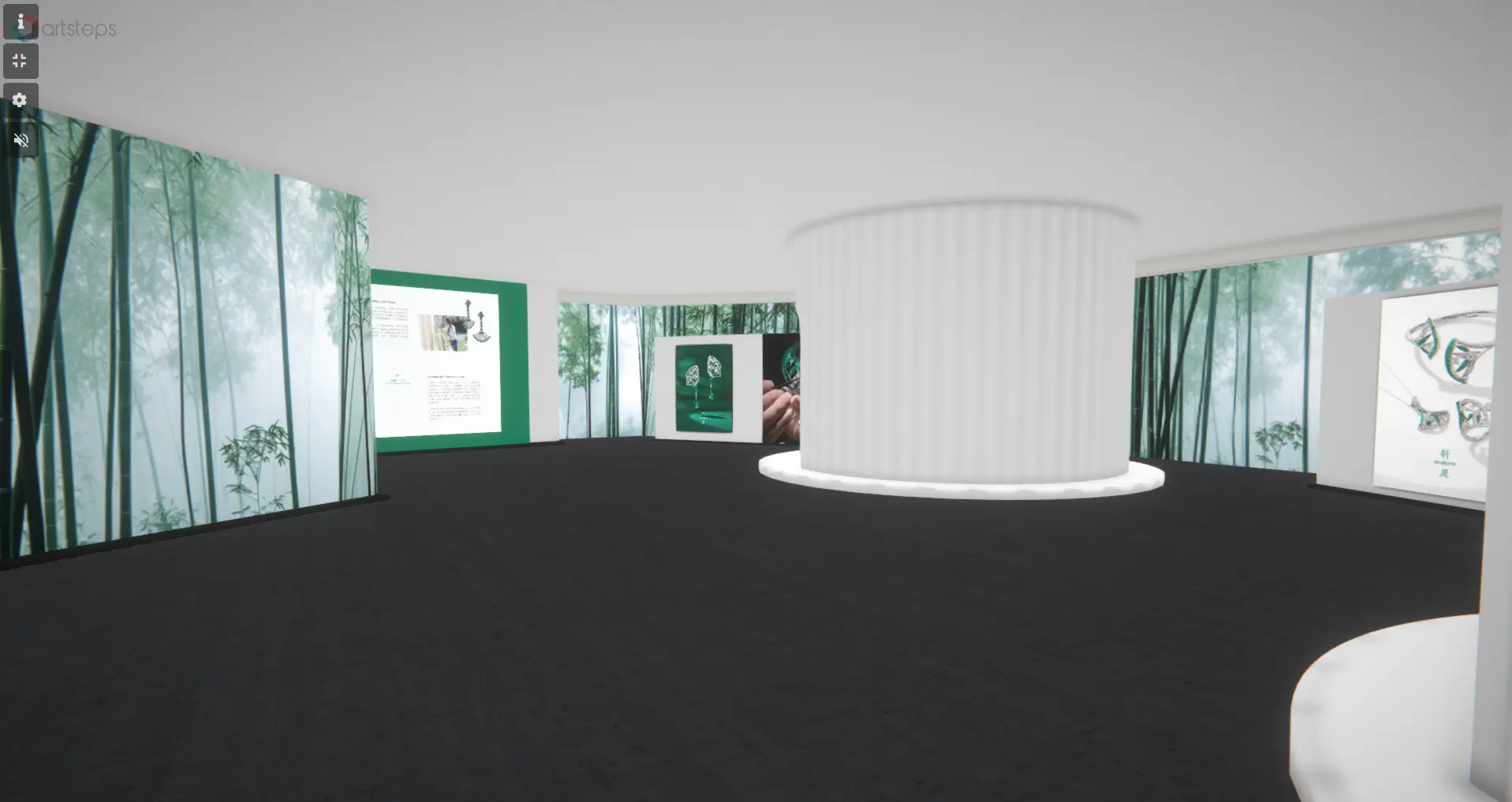
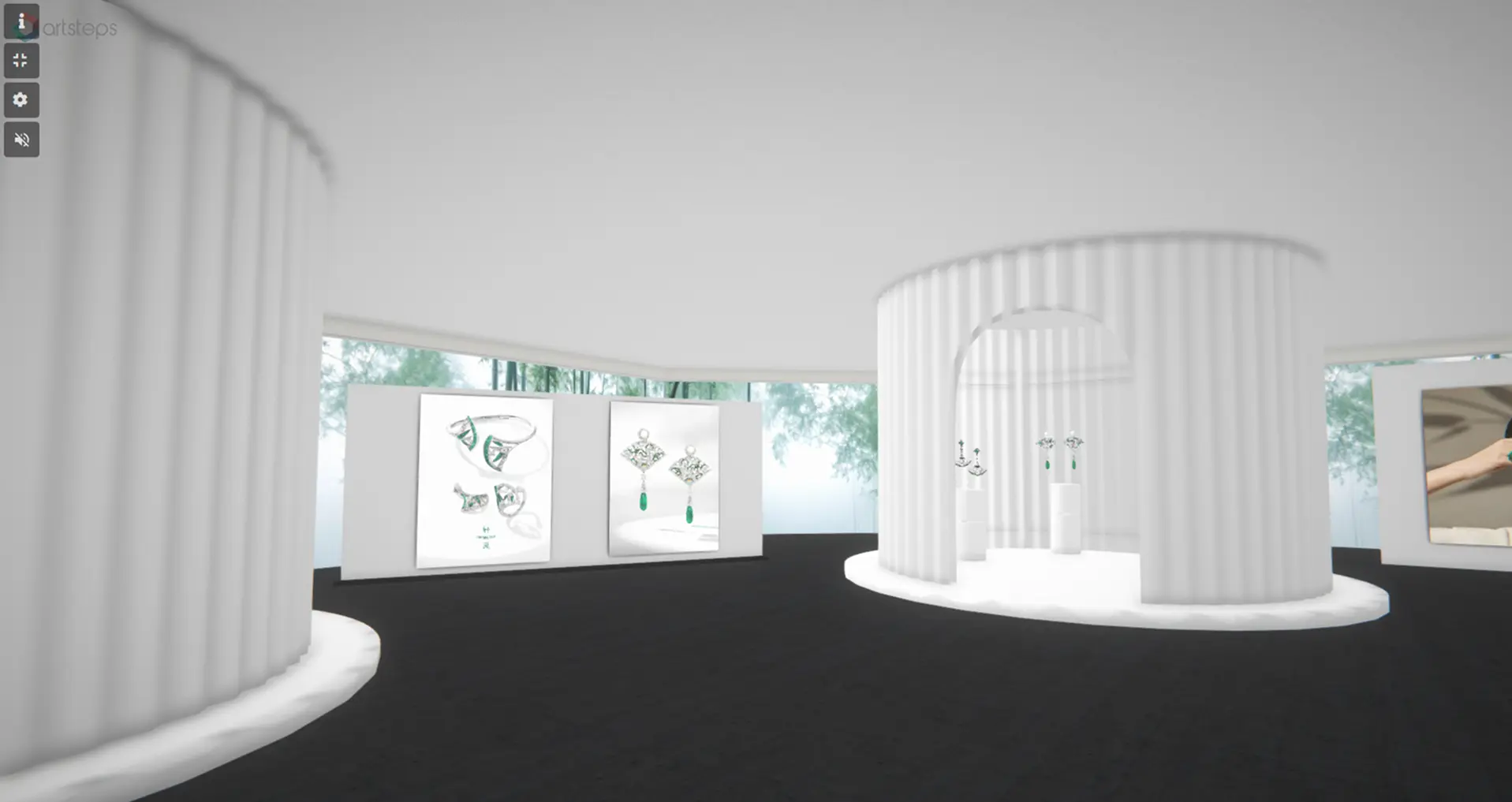
Virtual Gallery
An ArtSteps-powered 3D gallery allows users to explore the jewelry collection within an interactive space directly on the website.
EXPLORE
DESIGNING A SOLUTION
USER FLOW
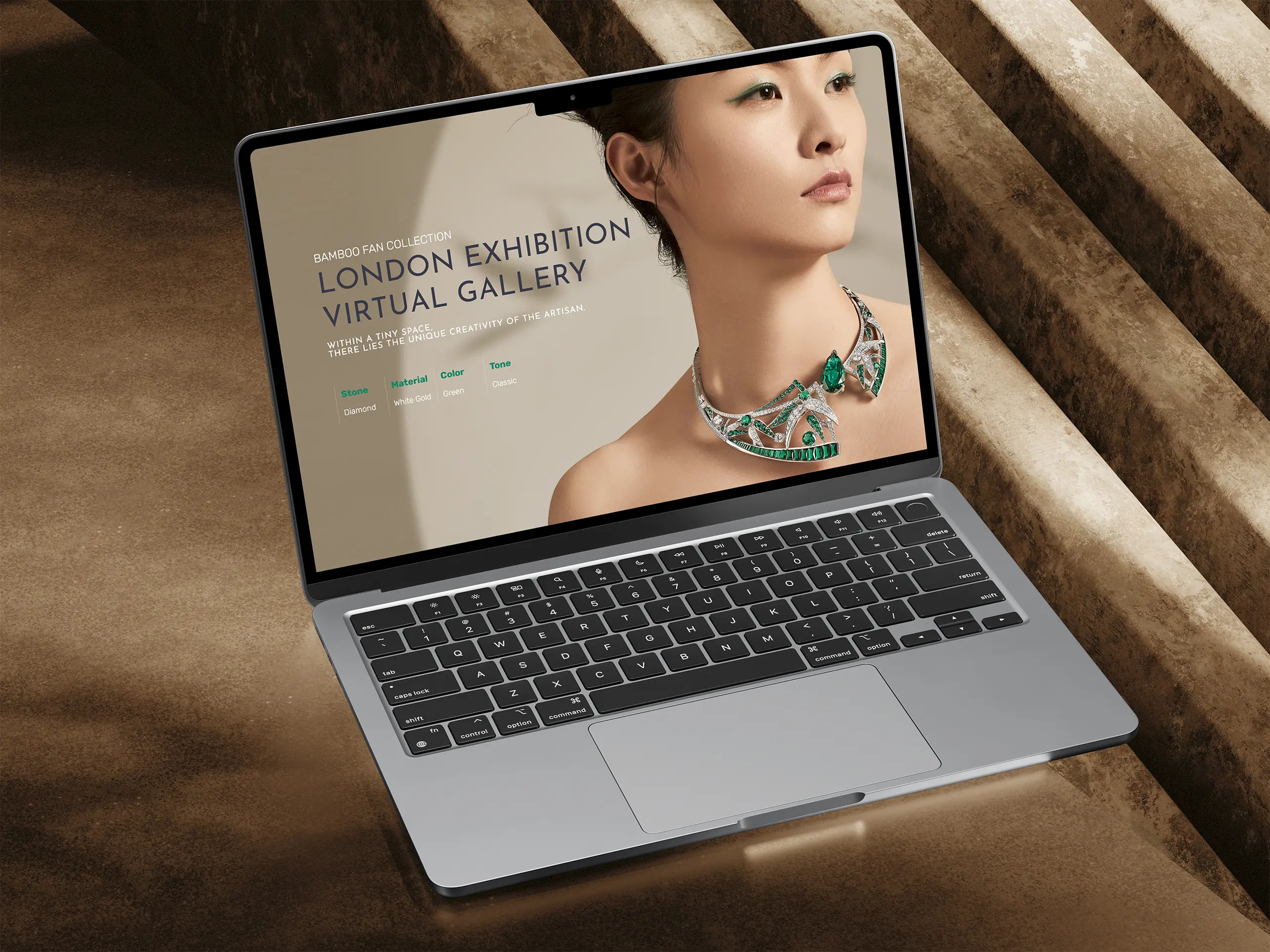
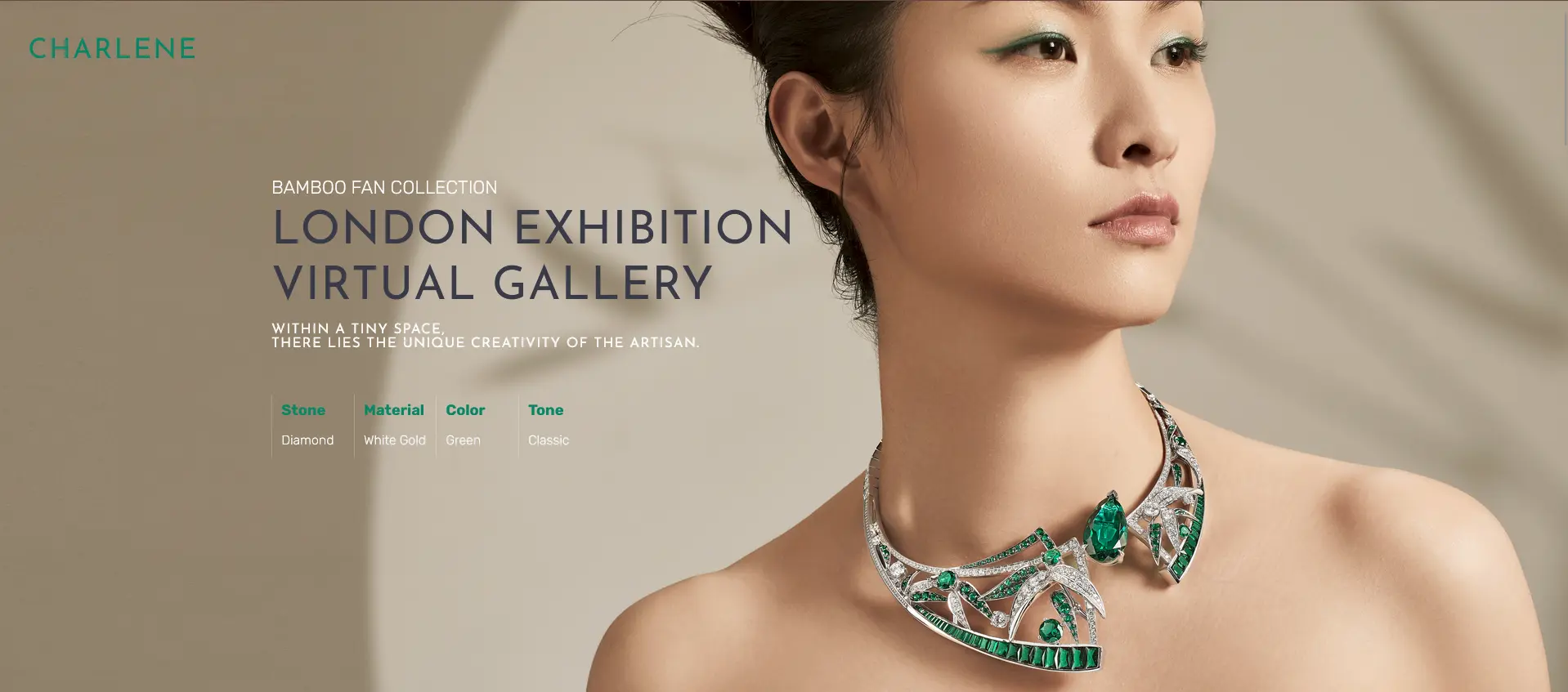
Designing a smooth and intuitive user flow was essential to ensuring an engaging experience for visitors. The website follows a single-page layout that guides users through the Bamboo Fan Collection and its exhibition. It begins with a hero section that introduces the collection and highlights key details about its craftsmanship.
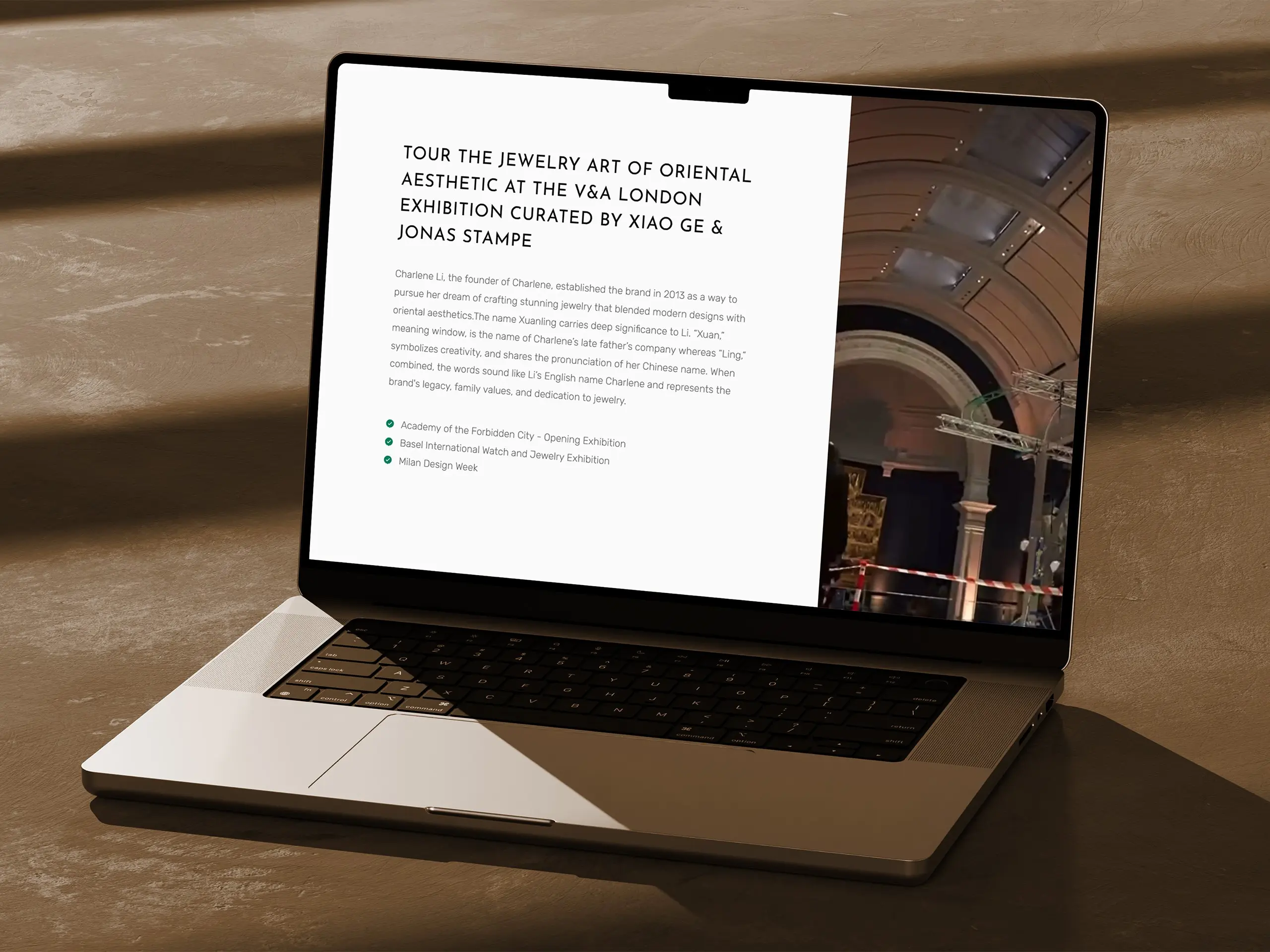
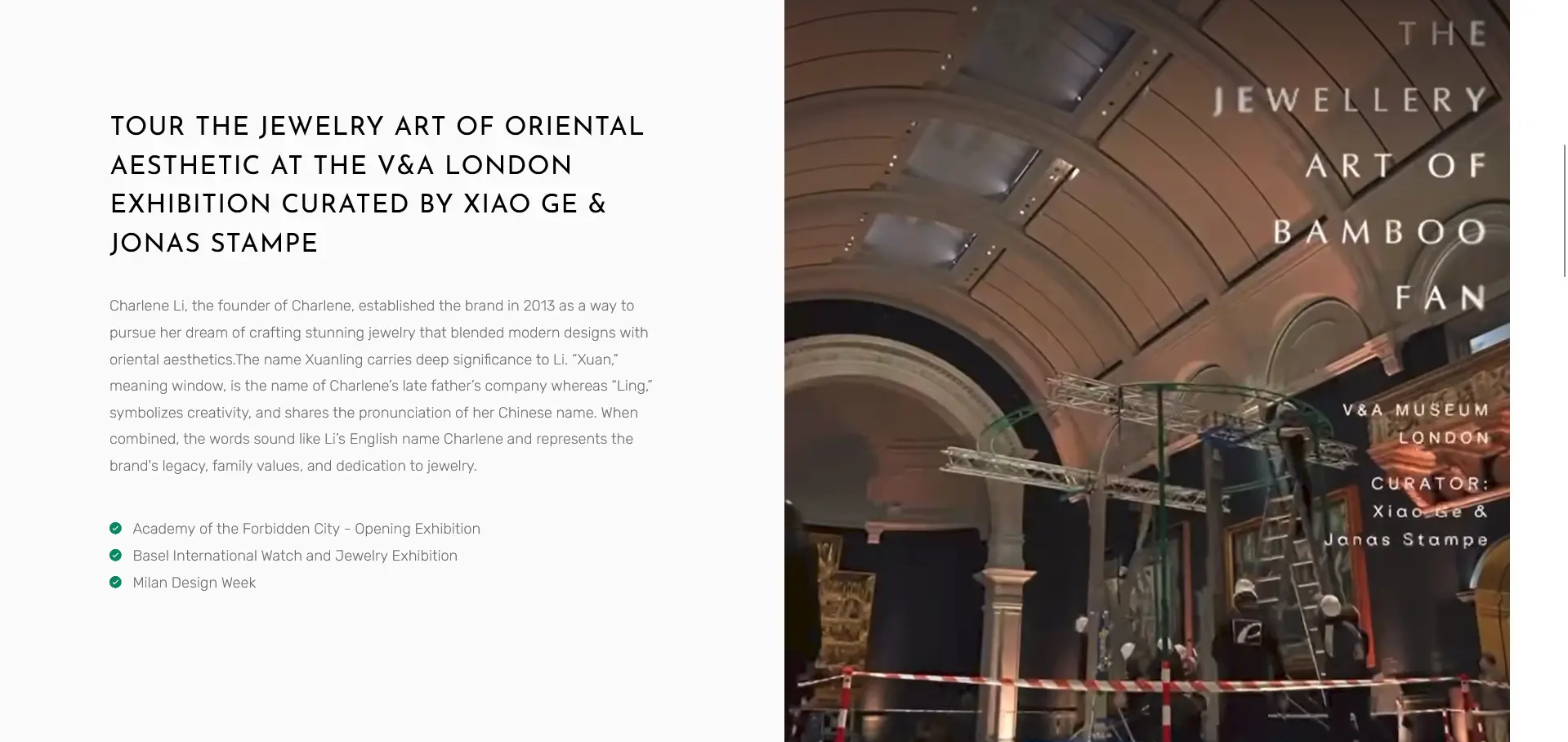
Users then move to the London Exhibition section, where they learn about Charlene Beijing’s background and watch a promotional video of the physical showcase. Next, the jewelry showcase presents high-quality images of featured pieces, with hover effects revealing price, weight, stone type, and material.
The experience concludes with the ArtSteps virtual gallery, allowing users to navigate a 3D space and explore the jewelry in greater depth.



Structure
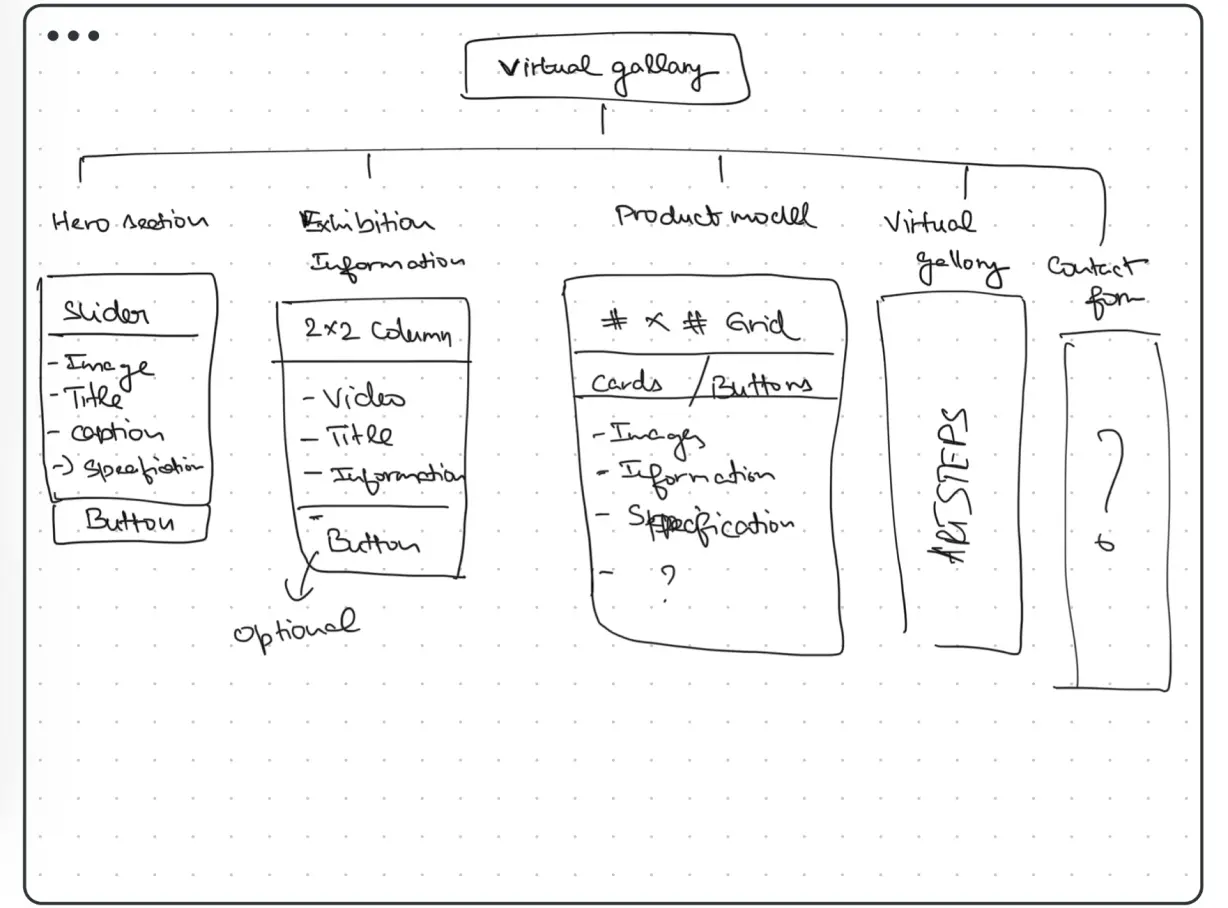
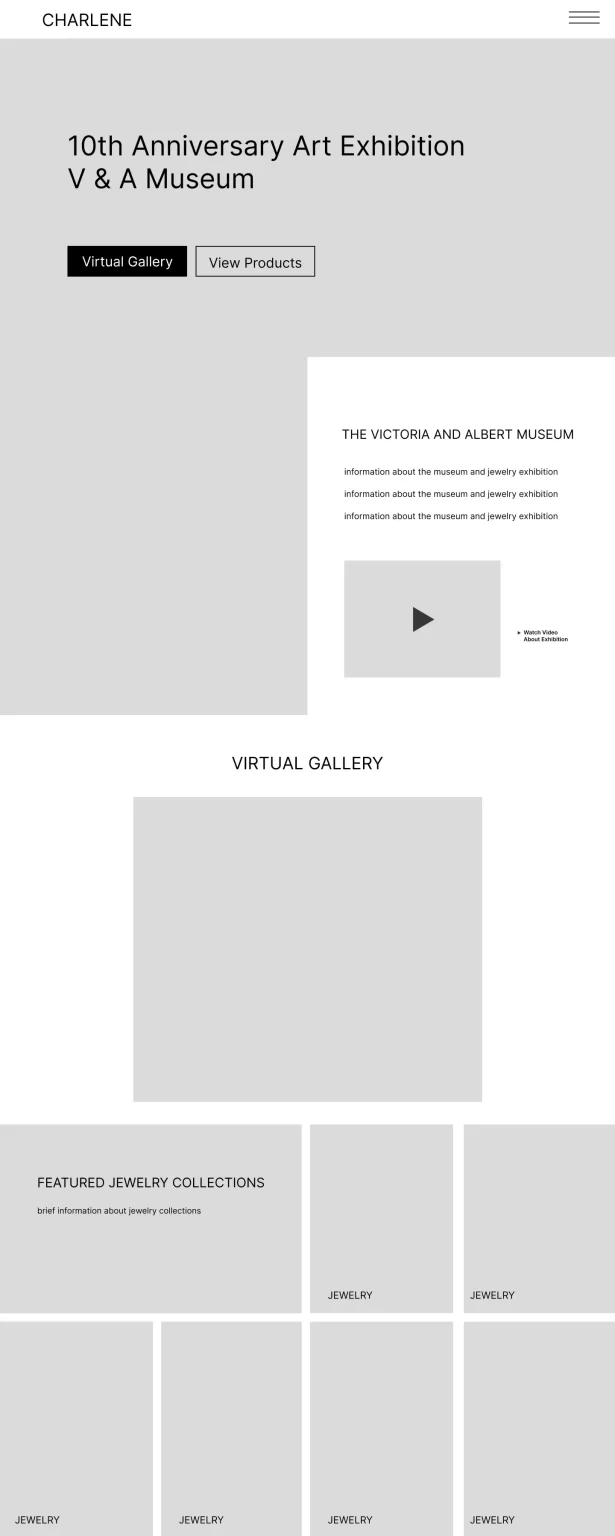
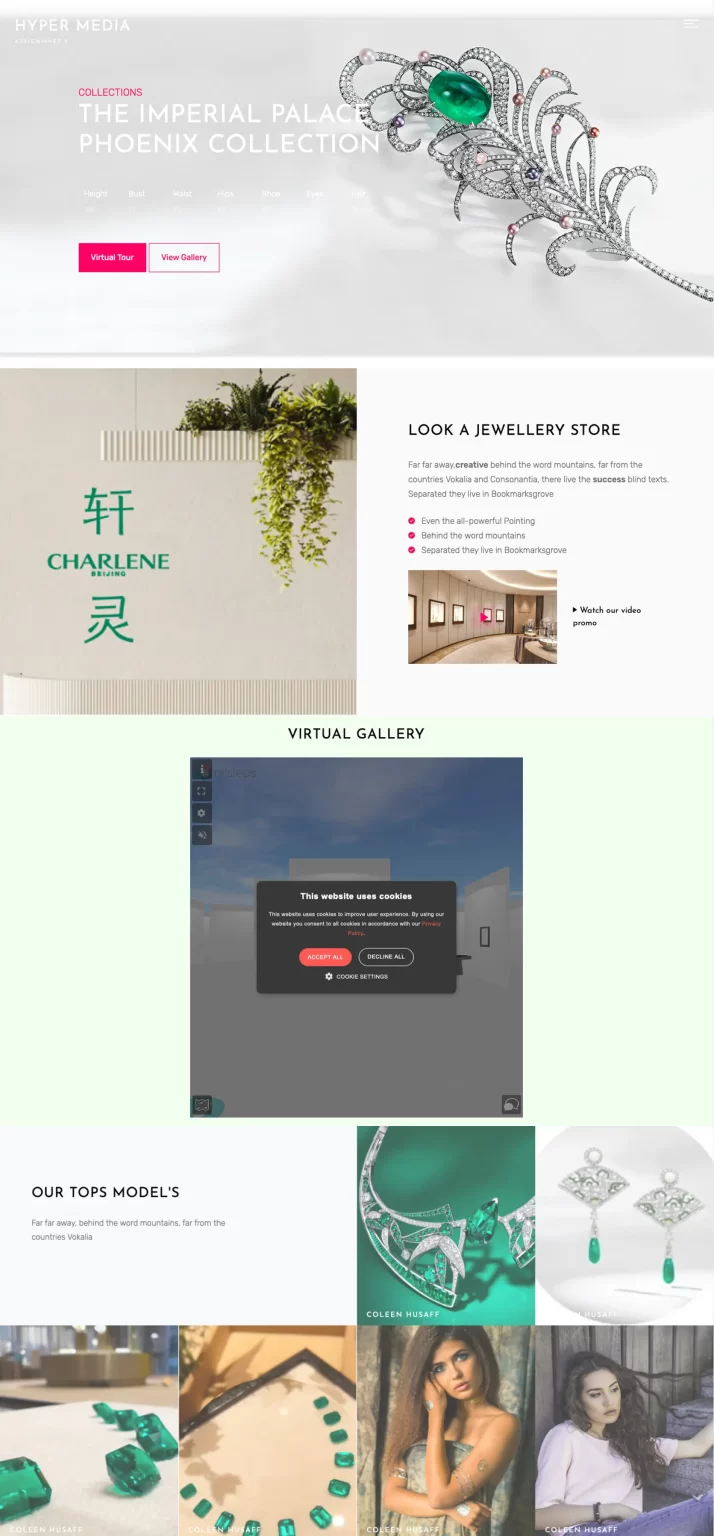
With our goals and target audience in mind, we brainstormed the key sections that would best showcase the Bamboo Fan Collection and provide an intuitive flow of information. Using Figma, we created wireframes to visualize the placement of this content.
Our focus was to balance aesthetic appeal with functionality, integrating multimedia elements, an interactive ArtSteps gallery, and a jewelry showcase. This process allowed us to refine the layout, navigation, and content hierarchy, ensuring that everything looked cohesive before coding the website.
We went through multiple iterations of wireframes, experimenting with image placement, hierarchy, and the positioning of the gallery to maximize engagement. Through our refinements, we ensured the gallery was seamlessly embedded while maintaining a visually appealing and user-friendly layout.
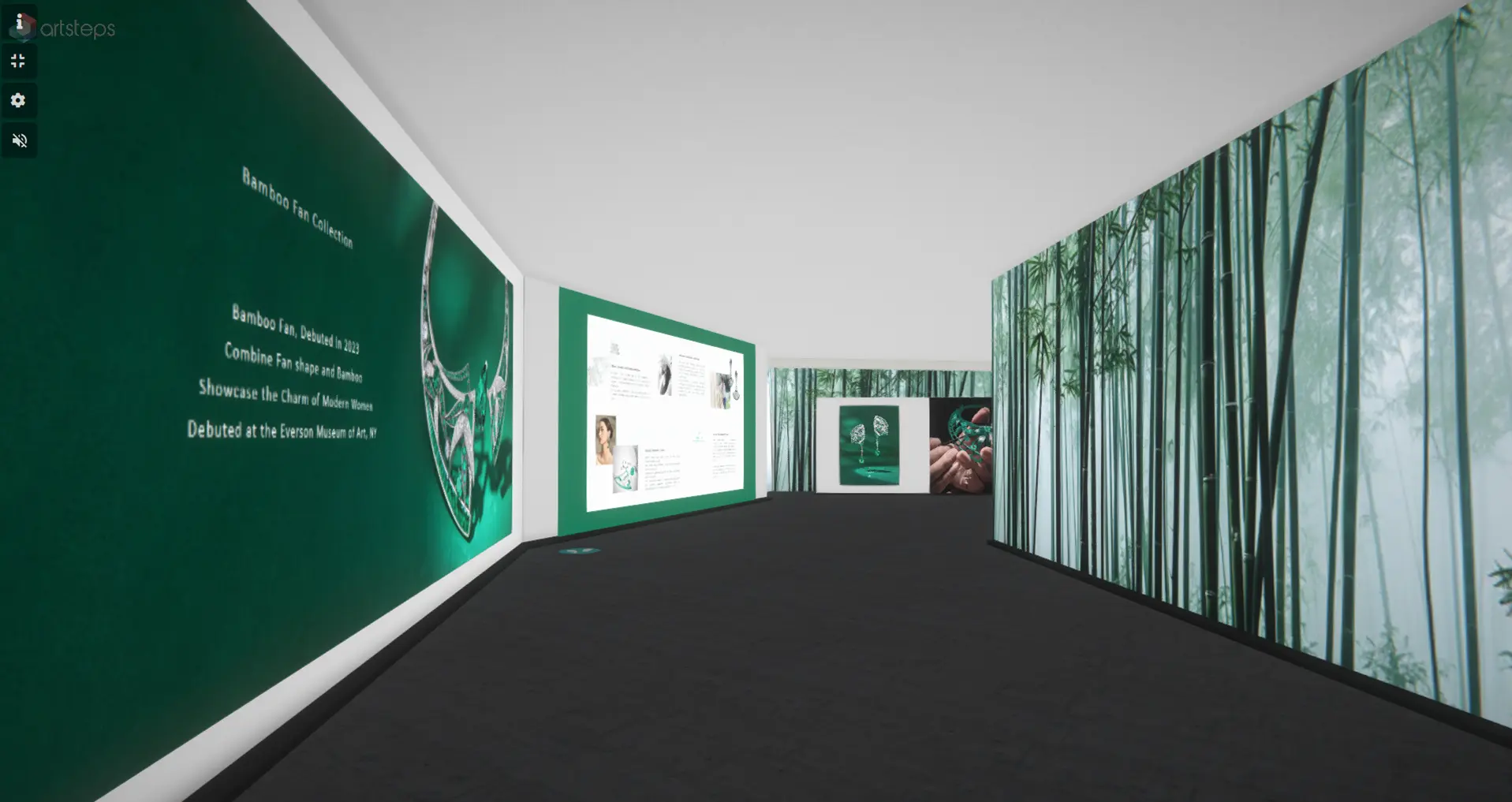
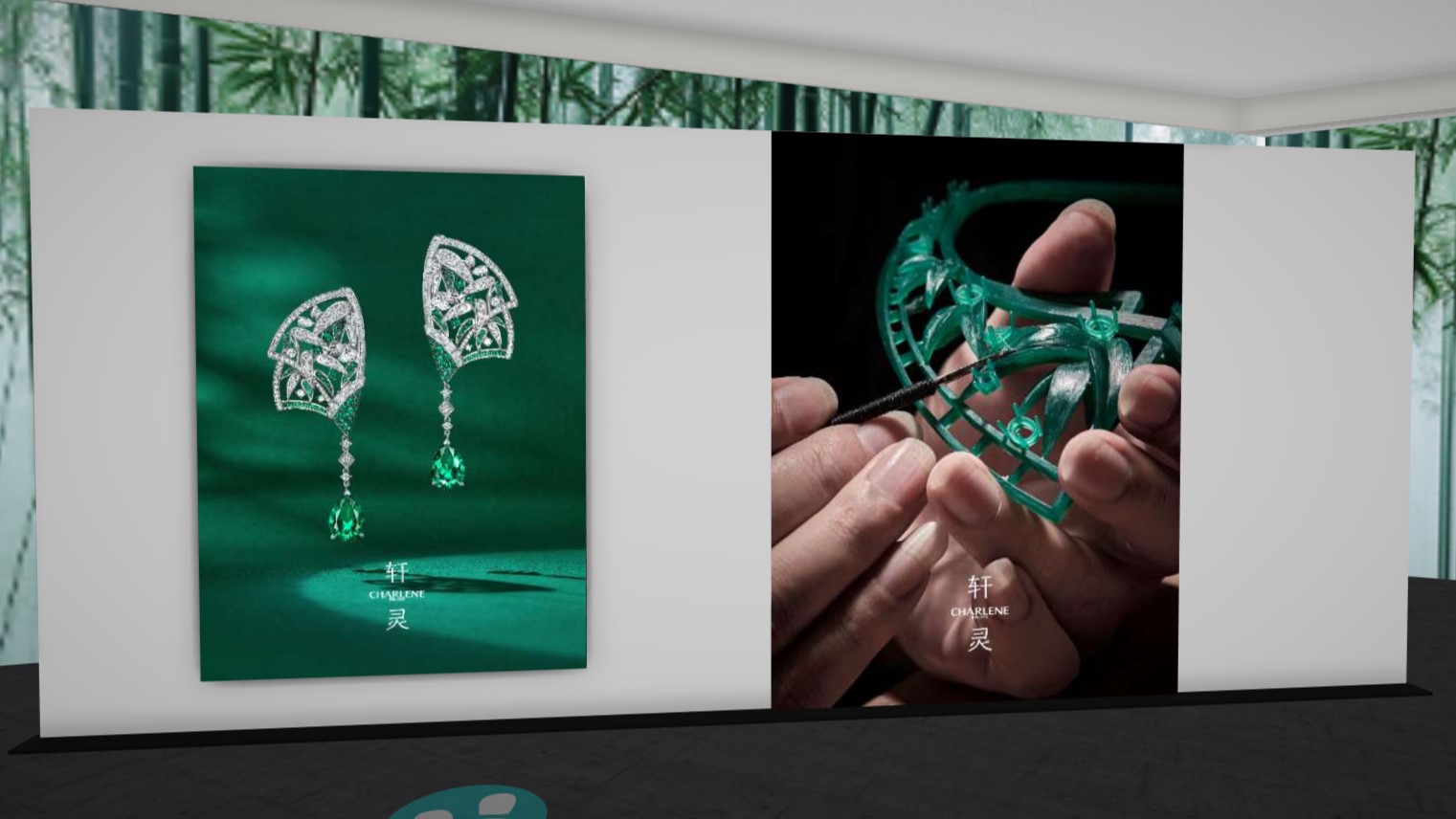
artsteps
To bring the Bamboo Fan Collection to life, we integrated an interactive virtual gallery using ArtSteps, allowing users to explore the jewelry in a 3D exhibition space. We carefully positioned the displays, text descriptions, and multimedia elements to enhance engagement and provide historical and artistic context.
Throughout development, we encountered technical limitations with ArtSteps, such as file size constraints on 3D models and limited customization options for colors and transparency. To work around this, we adapted by using high-resolution images instead of 3D models and optimized the environment to align with the Charlene aesthetic.
MATERIALIZE
DEVELOPING THE VISUAL IDENTITY
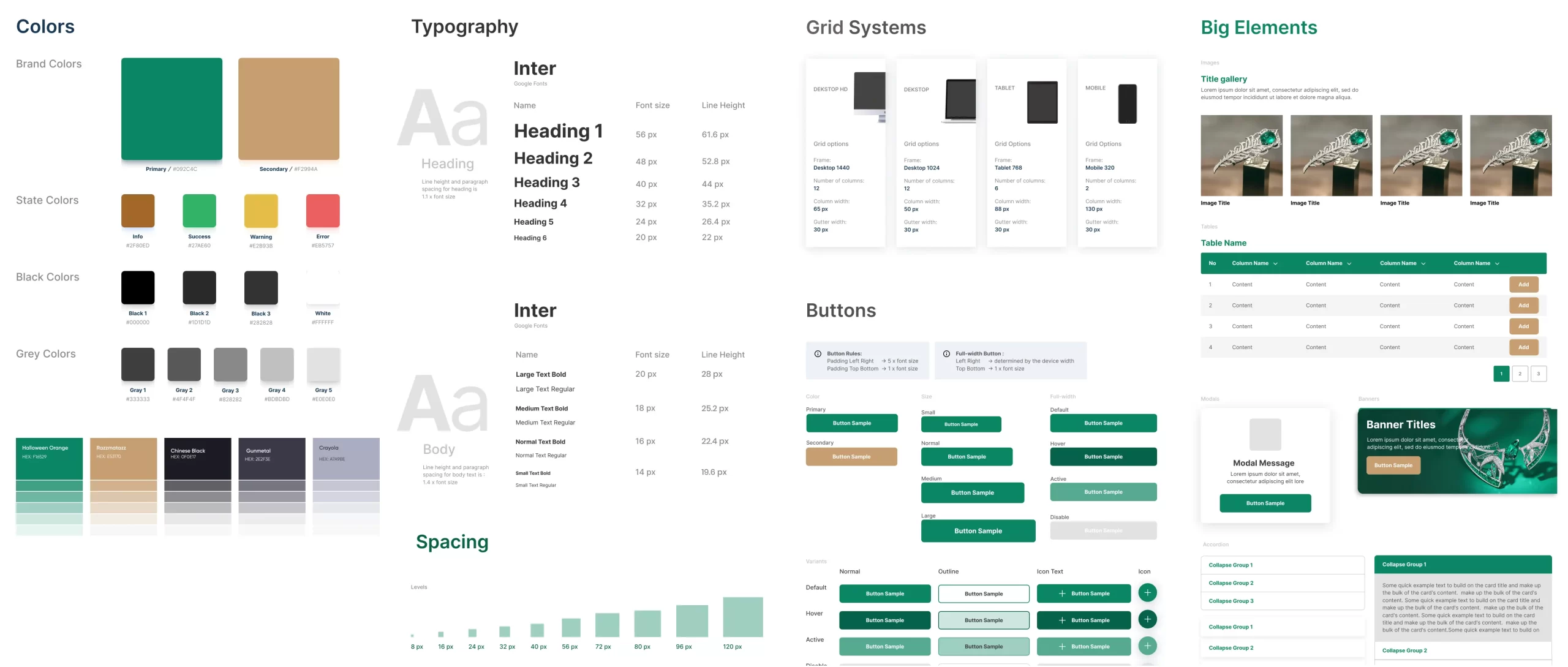
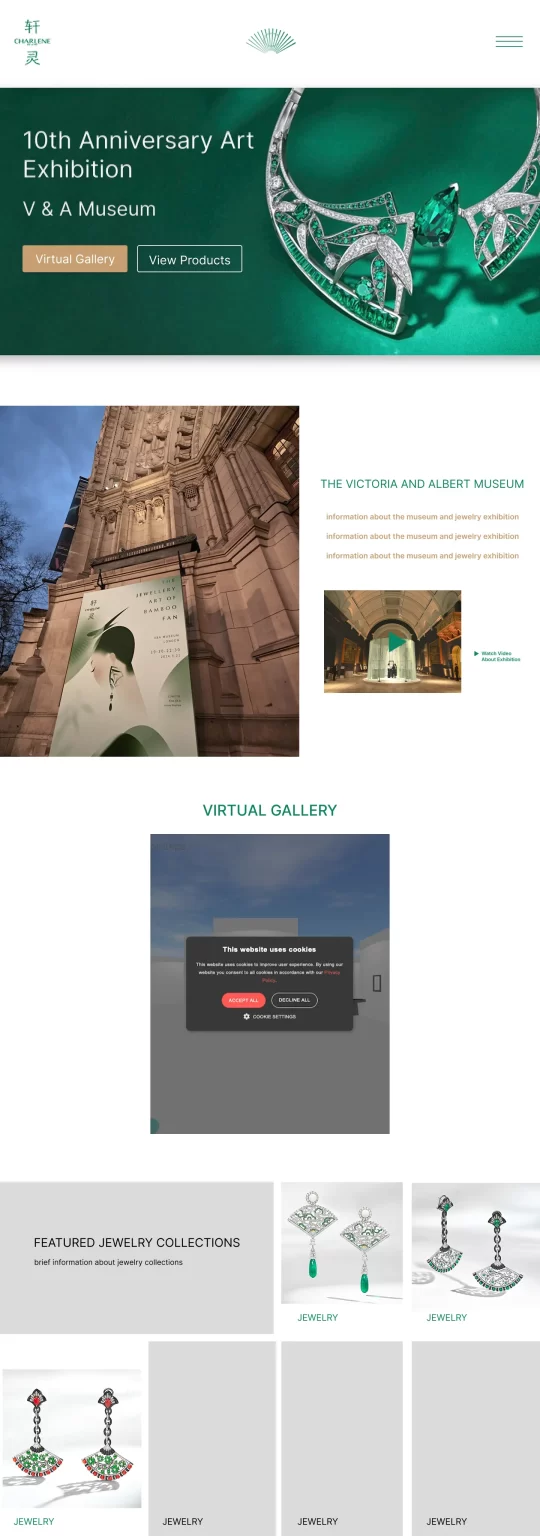
USER INTERFACE
The website’s visual design is grounded in a palette of green and gold, reflecting the elegance of the Charlene brand while incorporating the color of the V&A museum. Our goal was to create a compelling yet functional interface that enhances user engagement and accessibility.
To achieve this, we implemented a structured grid system for balanced spacing, ensuring a clear visual hierarchy across sections. Elements like animated transitions and dynamic gallery layouts enhance engagement, creating a smooth browsing experience.
VISUALS
Regarding the overall look of the website, my team and I prioritized capturing the elegance and sophistication of the Charlene brand. We balanced the negative space and structured the layouts to enhance focus and readability. In addition, we added transitions and animations to create a dynamic browsing experience. The green, and white accents also work to reinforce the brand’s identity.
DELIVER
LAUNCHING SUCCESS
RESULTS
In May 2025, we successfully completed and presented our website to our stakeholders at SUNY Oswego and Charlene. The response was overwhelmingly positive with particular praise for given the seamless integration of the ArtSteps gallery, the adherence to brand guidelines, and the engaging multimedia content.
Highlights:
Effectively showcased the jewelry collection with detailed descriptions and interactive elements.
Overcame technical constraints in ArtSteps to deliver a polished and informative showcase.
Demonstrated a strong balance between aesthetics, functionality, and interactivity.

Promotional Flyer
To market the website and virtual gallery, we designed a promotional flyer that aligns with the Bamboo Fan Collection’s theme while conveying the website’s features. Given my background in Graphic Design, I volunteered to lead the creative direction of the flyer so that it captured the essence of Charlene’s brand while being informative.
For the design, we utilized a Charlene-provided graphic as the focal point and incorporated bamboo elements along the borders to reinforce the collection’s themes. The flyer introduces the exhibition and outlines the website’s core sections, including the Multimedia Exhibition, Product Showcase, and Interactive Gallery.
We also integrated a QR code to encourage easy access, allowing viewers to quickly navigate to the site. However, one limitation we encountered was that the site currently only supports landscape mode, which will require adjustments for future accessibility improvements.
Through this effort, we got to create an eye-catching yet informative piece that not only drives traffic to the site but also enhances awareness of the Charlene brand and its artistic vision.

TAKEAWAYS
Working on this project was an exciting and enriching experience. Creating an interactive digital exhibition that brings Charlene’s jewelry collection to a wider audience was both a challenging and rewarding opportunity. It was fulfilling to contribute to a project that blends art, culture, and technology, and to experiment with making jewelry design more accessible through an online platform.
Highlights:
Operated as a UI/UX and Graphic Designer
Adapted to technical limitations while maintaining design quality
Collaborating across web development, and visual design

THANKS FOR READING
Tools:
Figma, VSCode
Adobe CC Photoshop, Illustrator
- ArtSteps
Special thanks to:
My Charlene web teammates
Charlene (Beijing) staff
Our stakeholders at SUNY Oswego